一、CSS写自适应大小的正方形
代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
以图片为例 background 写法 .img{ width: 100%; height: 0; padding-bottom: 100%; //关键所在 overflow: hidden; background:url(../res/images/haha.png) center/100% 100% no-repeat; } .img img{ width: 100%; } img 写法 .img{ position: relative; width: 100%; height: 0; padding-bottom: 100%; //关键所在 overflow: hidden; } .img img{ position: absolute; top: 0; right: 0; bottom: 0; left: 0; } |
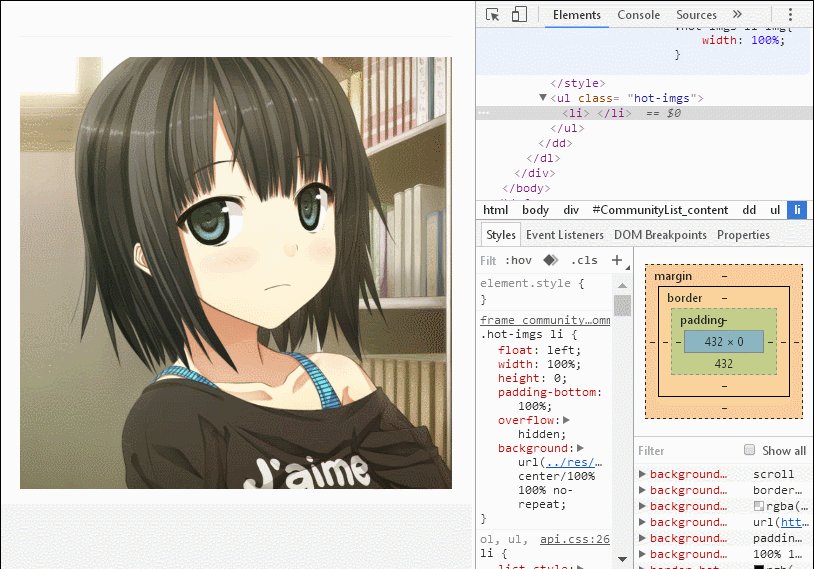
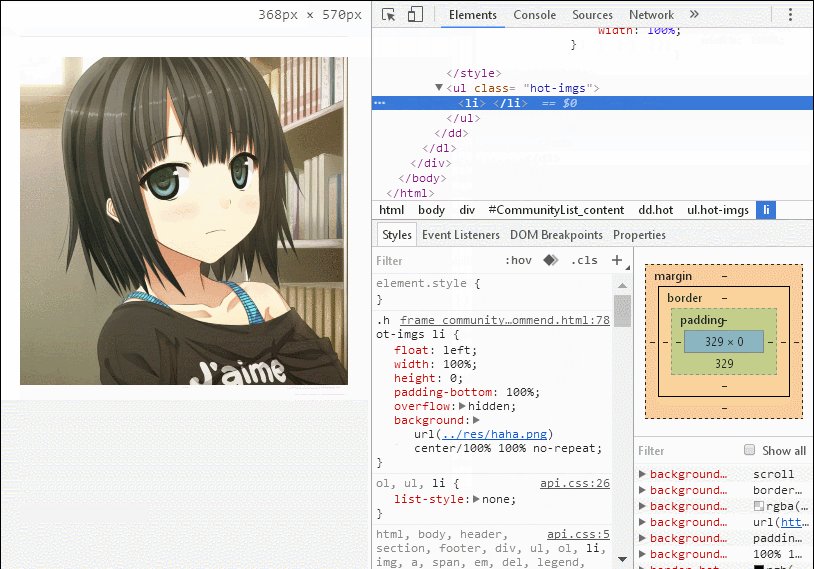
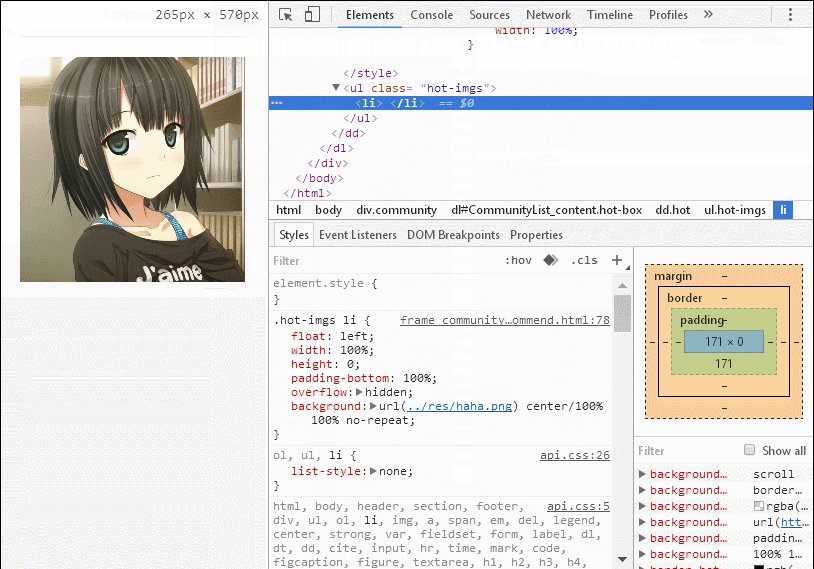
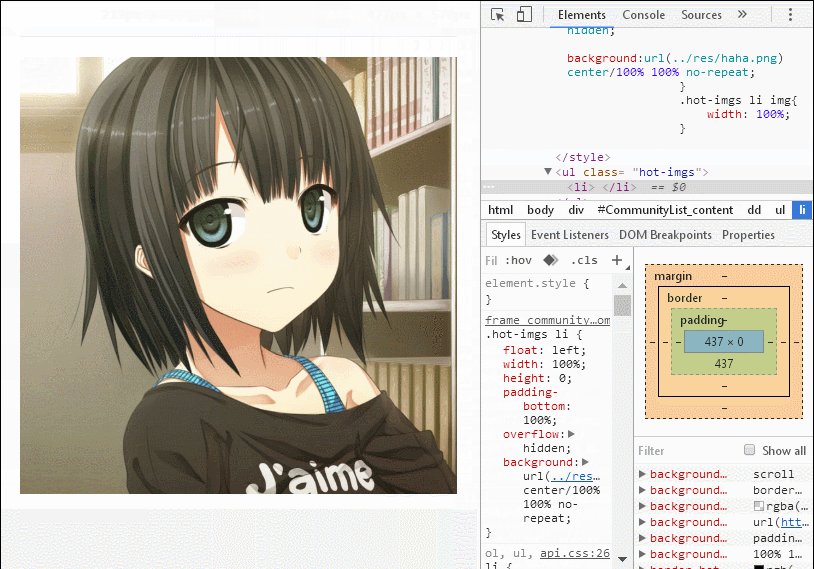
效果图:

css中padding妙用小技巧-如多列等高效果
原理:
元素的padding的百分比数值是根据当前元素的宽度来计算的
padding只能取top或者bottom,自适应正方形其值要和宽一致,当然其他不同比例的矩形可以通过设置不同比例的padding就能得到
二、多列等高
代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.web_width{ width: 100%; overflow: hidden; /*关键所在*/ } .left{ float: left; width: 20%; min-height: 10em; background: #66afe9; padding-bottom: 2000px; /*关键所在*/ margin-bottom: -2000px; /*关键所在*/ } .right{ float: right; width: 80%; height: 20em; background: #f00; } |
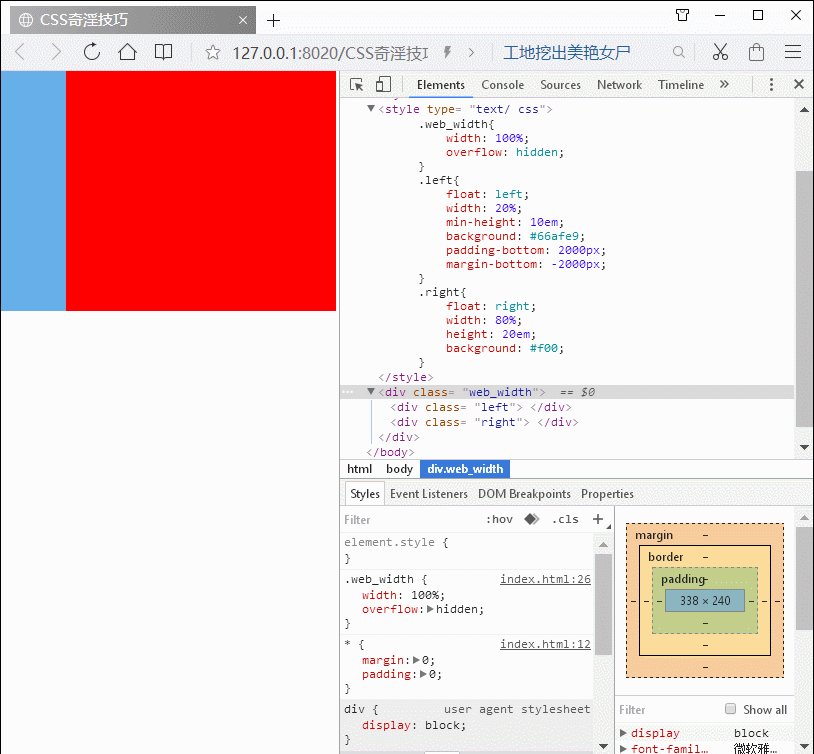
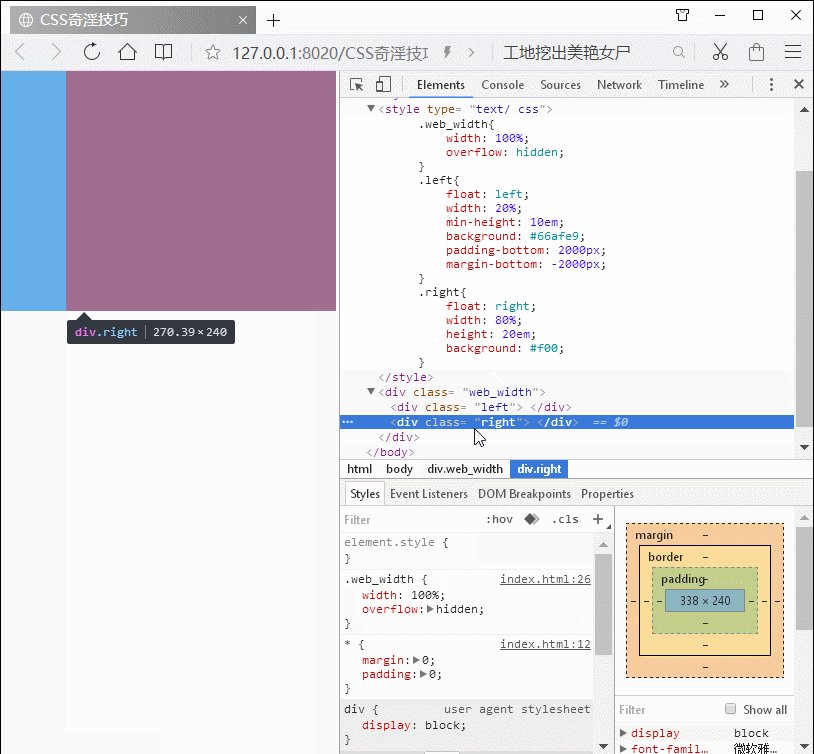
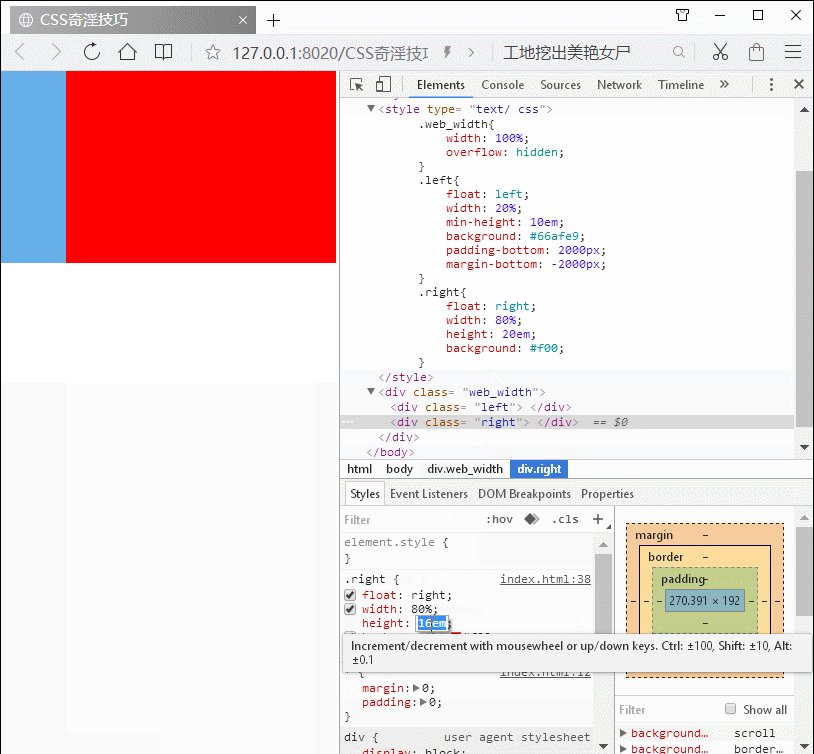
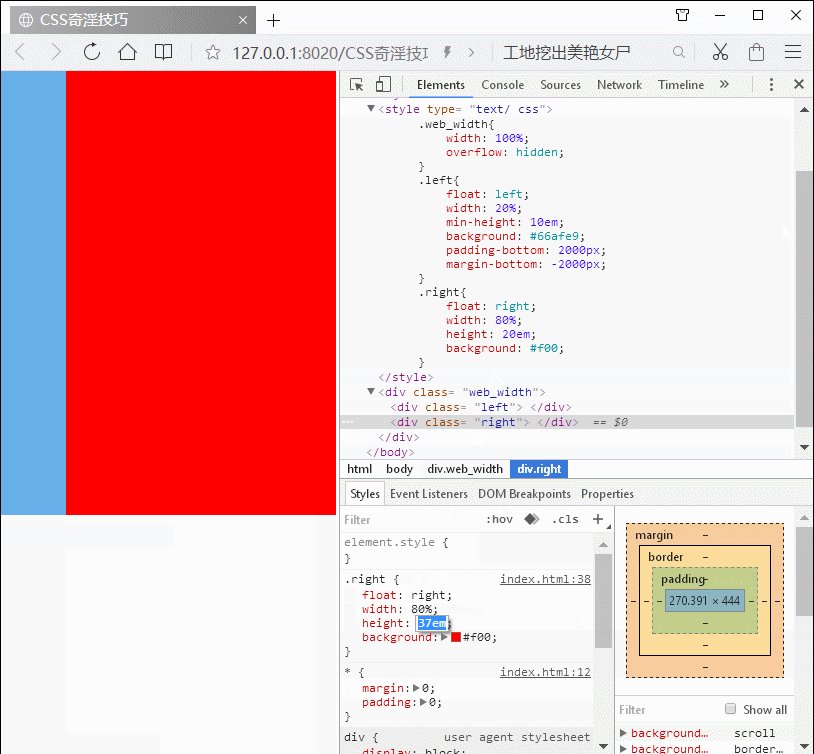
效果图:

css中padding妙用小技巧-如多列等高效果
原理:
padding补偿法
在高度小的元素上加一个数值为正padding-bottom和一个数值为负margin-bottom,再在父级加上overflow: hidden隐藏子元素超出的padding-bottom
注:
- padding-bottom、margin-bottom之和要等于0(建议值不要太大,够用就行)
- 代码中子元素单位用
em是为了做gif效果更明显
(用这个解决了很多布局问题)
