单个页面内,同时需要底部菜单栏tabs组件,又需要抽屉式的drawer组件,可以左或右边弹出的菜单,并且可以设置某个页面不显示此右侧菜单栏组件
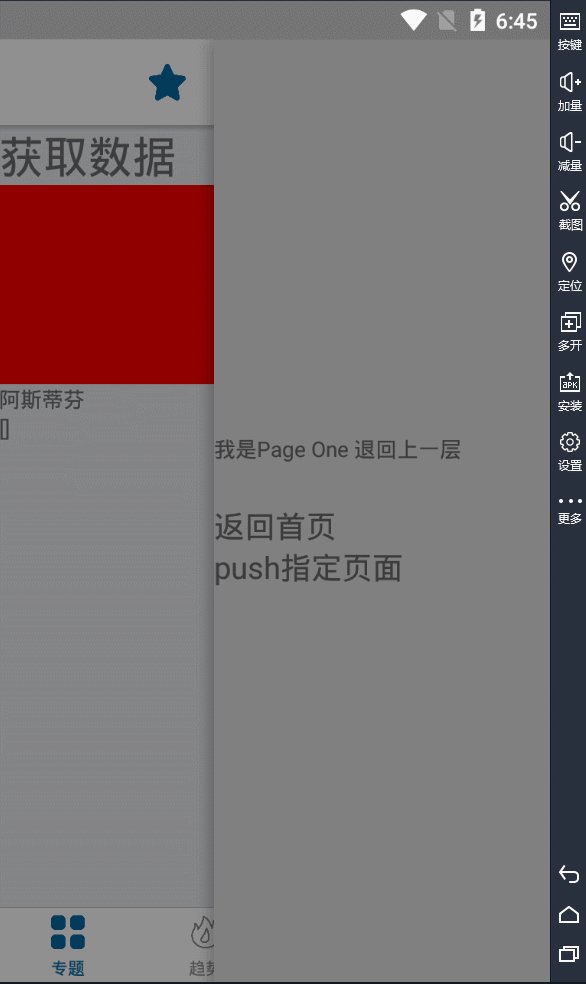
这次把这几个组件一起组合使用,先看一下以下演示的:

同屏页面tabs配合drawer使用教程篇--react-native-router-flux库
对于react-native-router-flux库怎么使用,我有一篇整理好的中文文档 文章(传送门),可以去看一下,下面只介绍此次案例的使用
1、在路由配置页面的文件中设置,路由页面配置如下,有详细备注
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 |
import React from 'react'; import config from '../config'; // 配置的常量文件 import { StyleSheet } from 'react-native'; // 引用所需要使用到的路由组件 import { Scene, Router, Tabs, Lightbox, Modal, Actions } from 'react-native-router-flux' import { TabIconHome, topBtnRight } from './TabsIcon' // 动态生成icon路由图片 // 显示的各组件 import Home from '../views/home/home' import Hot from '../views/hot/hot'; import Search from '../views/search/search'; import Start from '../views/start/start' import PageOne from '../views/PageOne'; const AppRoutes = () => { return ( <Router> <Modal key="modal" hideNavBar> <Lightbox key="lightbox"> {/*hideNavBar隐藏顶部空白区域条 tabBarPosition设置tab是在top还是bottom */} <Scene tabBarPosition="bottom" key='Tabbar' hideNavBar={true} //隐藏导航栏 // drawer抽屉参数,混合scene组件上一起使用 drawer={true} contentComponent={PageOne} // drawer组件显示 你自定义的内容 drawerPosition={'right'} // drawer图标在右侧显示 > {/* 生成一个底部切换tab的组件 */} <Tabs key="tabbar" showLabel={true} // 是否显示标签栏文字 activeTintColor={config.bgColor} // 选中的字体颜色 > <Scene key="Home" // 必带参数 icon={TabIconHome} // icon图标,动态函数处理 component={Home} // 当点击此tab时,会显示此组件到页面 title={'热点专题'} // 头标题 tabBarLabel={'专题'} // 底部定义标题 titleStyle={styles.topTitleWrap} // 头标题样式 // 自定义左侧图标, 可以不用drawer图标 leftButtonImage={topBtnRight} // 点击自定义左侧图标触发事件 onLeft={()=>{ // 打开弹出drawer组件 Actions.drawerOpen() }} > </Scene> {/* 以下就是重复建立几个简单的tabs组件 */} <Scene key="Hot" icon={TabIconHome} // 图标 component={Hot} // 显示的内容组件 title={'趋势'} // 此页面隐藏drawer显示 hideDrawerButton={true} /> <Scene key="Search" icon={TabIconHome} component={Search} title={'搜索'} /> <Scene key="Start" icon={TabIconHome} component={Start} title={'start收藏'} tabBarLabel={'收藏'} // 底部定义标题 /> </Tabs> </Scene> </Lightbox> </Modal> </Router> ); }; export default AppRoutes; |
像icon图标生成可以写在一个页面,我单独一个文件去写了,这个不是难点,就粘部份代码,这是相对简单的部份了。
我的TabsIcon.js文件内容如下
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
import React from 'react'; import { StyleSheet, Image } from 'react-native'; // 动态获取底部icon图标 const TabIconHome = ({ title, focused }) => { let image; // title是scene组件上面的title属性值 // focused是当前是否tab选中的状态 switch (title) { case '热点专题': image = focused ? require('../public/images/ic_polular_active.png') : require('../public/images/ic_polular.png'); break; // ...都是同样。判断标题换不同的图片 } return (<Image style={styles.iconImage} source={image} />); } // 标题头左右图片 const topBtnLeft = ({ title, focused }) => { return ( require('../public/images/ic_polular_active.png') ); } const topBtnRight = ({ title, focused }) => { return ( require('../public/images/ic_favorite_active.png') ); } const styles = StyleSheet.create({ iconImage: { width: 22, height: 22 } }) export { TabIconHome, topBtnLeft, topBtnRight } |
就此就搞定Tabs、Scene、drawer几个组件一个页面组合使用了,但是需要注意的一个坑点就是。。drawer层级一定要在最上层,如果比tabs层级低的话,是容易出BUG的。
