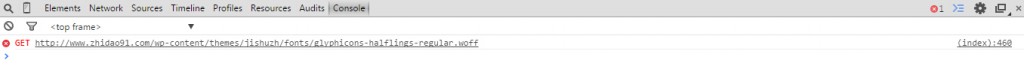
不管你是网站使用了bootstrap的Glyphicons 字体图标,还是其它JS或CSS引起的,归起一类解决
首先:你得确定你的相应目录文件下有这个字体文件,如果没有请补上字体文件(因为那就是基础的找不到文件而已)
那么在相应目录下有文件的情况下为什么出现404错误呢??下面开始解释详细

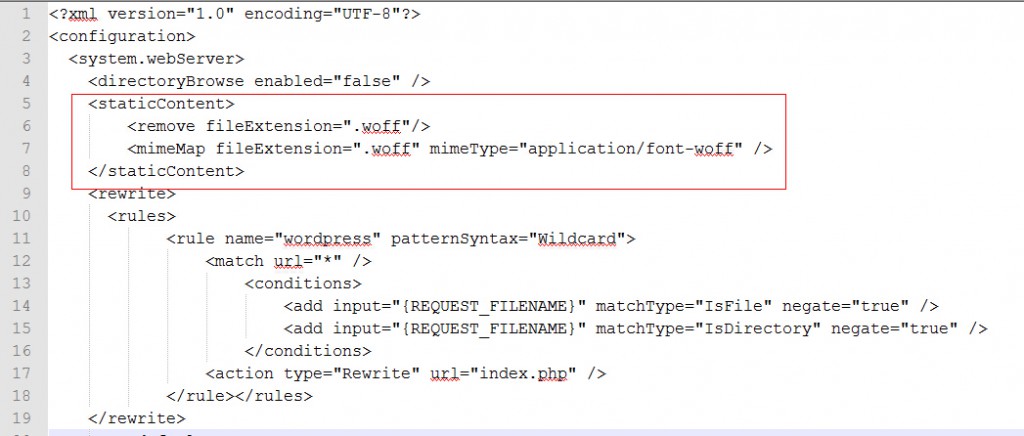
那么具体是什么原因,我发现这个文件的后缀是.woff,难道是因为我的服务器不支持这种文件,果然不其然Windows主机是需要手动修改IIS映射,因此需要修改一下配置,让IIS支持这种文件的访问,只需要修改网站根目录下的web.config添加如下代码即可(参考图片)

为了避免手动敲代码我就把整体代码一起贴出来,方便复制进去(woff和woff2)
|
1 2 3 4 5 6 |
<staticContent> <remove fileExtension=".woff" /> <mimeMap fileExtension=".woff" mimeType="application/x-font-woff" /> <remove fileExtension=".woff2" /> <mimeMap fileExtension=".woff2" mimeType="application/font-woff2" /> </staticContent> |
经过上面的修改就可以解决bootstrap中glyphicons-halflings-regular.woff字体报404错notfound的问题了
