首先了解一下盒模型:
先看一段代码:
|
1 2 3 4 5 6 7 |
#div1{ height: 100px; border-style: solid; border-width: 100px 100px 100px 100px; border-color: red forestgreen blue cyan; width: 100px; } |
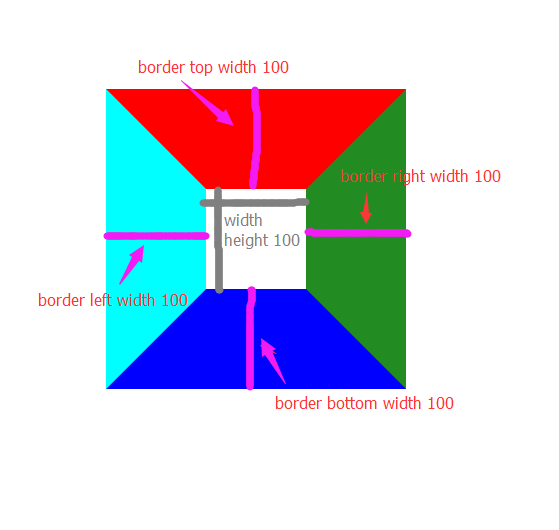
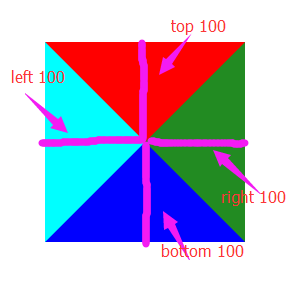
根据代码渲染,显示效果如下(边框颜色border-color四个值默认的加载方向,top right bottom left):

纯css绘制三角形详解
根据css代码,边框的宽度都是100px,div高度和宽度也是100px,但是这个和三角形有什么关联吗?
不急再看一个图,我们把div宽度和高度设置为0。
css代码:
|
1 2 3 4 5 6 7 |
#div1{ border-style: solid; border-width: 100px 100px 100px 100px; border-color: red forestgreen blue cyan; width: 0px; height: 0px; } |
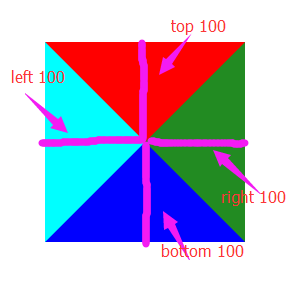
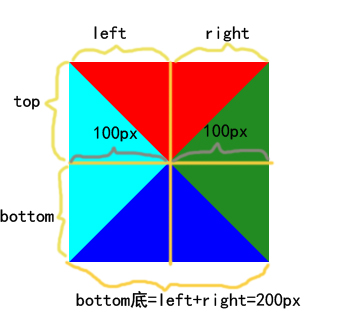
浏览器就渲染出如下图片:

纯css绘制三角形详解
咦,每个边都是三角形? (可以试试只把div高宽其中一个设置为0,另一个100px)
既然有三角形了,下面就好办了。比如我要蓝色的三角形,把其它三个边颜色都去掉不就可以了嘛:
|
1 2 3 4 5 6 7 |
#div1{ border-style: solid; border-width: 100px 100px 100px 100px; border-color: transparent transparent blue transparent; width: 0px; height: 0px; } |

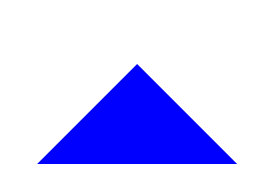
纯css绘制三角形详解
蓝色三角形不就得到了。
审查元素一看,问题就出来了:

纯css绘制三角形详解
虽然其它三个边都隐藏了,位置还在,怎么把多余的位置去掉呢?
试着修改下边框的宽度(宽度值对应:top right bottom left):
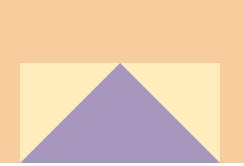
先把boder-width第一个值改为50px试试:
|
1 2 3 4 5 6 7 |
#div1{ border-style: solid; border-width: 50px 100px 100px 100px; border-color: transparent transparent blue transparent; width: 0px; height: 0px; } |
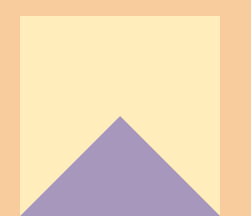
修改前:

纯css绘制三角形详解
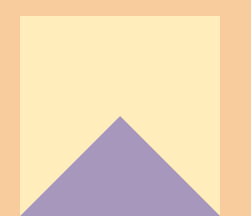
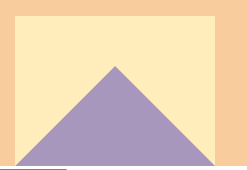
修改后:

纯css绘制三角形详解
发现上面多余的地方少了一半,设置border-width第一个值为0px试试:
|
1 2 3 4 5 6 7 |
#div1{ border-style: solid; border-width: 0px 100px 100px 100px; border-color: transparent transparent blue transparent; width: 0px; height: 0px; } |

纯css绘制三角形详解
查看元素已经完全是三角形的高度了
至此三角形就完成了。
那想其它三角形,应该怎么办?
再看下上面的图:

纯css绘制三角形详解
就以蓝色的三角形为例,它的高度,就是css中设置的100px。那它的底边的长度和其它两个边的长度怎么来的呢?
哈哈,问的跟个小学生题一样。

纯css绘制三角形详解
蓝色三角形(bottom)其实从它的顶点垂直下来一条线为准,将蓝色三角形分为左右两个小三角形,左边小三角形底边受left值影响,右边小三角形底边受right值影响。
其它一样:
top最长边=left值 right值=200px
left最长边=top值 bottom值=200px
明白以上关系,就能随便绘制什么三角形了,如将蓝色三角形渲染为直角三角形(还是以上面代码为例):
|
1 2 3 4 5 6 7 |
#div1{ border-style: solid; border-width: 0px 0px 100px 100px; border-color: transparent transparent blue transparent; width: 0px; height: 0px; } |

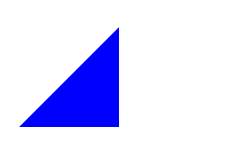
纯css绘制三角形详解
