在移动端我们经常会碰到这样类似的场景(上下滑动或是左右滑动) ,所以总结一下目前为止碰到的better-scroll无法滚动的问题。


遇见better-scroll(以下简称:BS)无法滚动,可从两方面去考虑。
一是层级关系出错,二是计算高度出错。
1,层级关系
BS的基本结构是:一个wrapper层,一个content层。wrapper层是整个滚动页面占据的显示空间。content层则包含了全部的页面内容。
|
1 |
new BS(\'wrapper\'); |
简单点说,就是:wrapper站住位置,content在wrapper里面滚动。
自然,创建BS对象的时候传入的dom也该是wrapper。同时,wrapper里面不能存在多级div,也就是说,所有内容都需要被包含在一个content中。
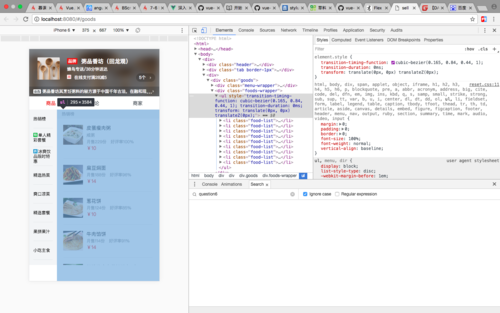
检测此部分是否正确,只需要打开检查工具,查看content上是否被附加了一些用于滚动的额外的style。
|
1 2 3 4 5 |
style="pointer-events: auto; transition-property: transform; transition-timing-function: cubic-bezier(0.165, 0.84, 0.44, 1); transition-duration: 0ms; transform: translate(0px, 0px) translateZ(0px);" |
2,页面高度计算
|
1 2 |
当层级关系检查无误但还是无法滚动,则建议打印BS对象查看一下。 关注两个变量:hasVerticalScroll和scrollerHeight。 |
如果hasVerticalScroll为false,则一定时wrapper和content计算高度时出错了。此时,对比下scrollerHeight和wrapperHeight,多半是前者小于等于后者。然后,手动修改hasVerticalScroll为true,会发现可以拖拽,但不是滚动。这是因为scrollerHeight计算错误。这就需要根据具体情况去查找原因了。
|
1 |
高度计算出错多半是因为dom没更新完就初始化BS。(BS必须在dom完成之后被初始化) |
因此,注意所以影响dom高度变化的因素。包括:dom依赖绑定数据更新时,注意数据的传入。图片加载时,先把位置站好,不然也会导致出错。
3,横向滚动或PC端滚动

在 vue2中如何获取dom 结构
在要获取的dom元素上添加
|
1 2 3 4 5 |
ref="shopBox" 这样在 js 中 $refs.shopBox便可以获取dom 元素。 有时候经常汇报better-scroll 找不到孩子元素原因是: html 中 ref="" 中间不要用空格尽量用驼峰命名 |
数据是横行滚动的,这个时候也是better-scroll 只不过这回改成横向滚动的就行
|
1 2 3 4 5 6 |
this.picScroll = new BScroll(this.$refs.pic_scroll, { // better-scroll 会将点击事件去掉,要在这里开启,同时点击在PC 会被执行两次,要在这里控制 click: true, scrollX: true, // 开启横行滚动 eventPassthrough: \'vertical\' }); |
4:动态DOM使用 better-scroll
在vue 中如果使用 v-show 控制一个dom的显示隐藏并且这个 dom 中要有 better-scroll 的效果,在v-show 控制显示的地方调用初始化better-scroll的函数便可以,
但是一定要放到this.$nextTick 里面,因为 vue 中 dom都是异步加载。
在操作控制v-show在相应函数内使用this.$nextTick 调用更新滚动组件就行
正常加载页面使用案例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
methods: {// 事件函数 // 初始化滚动 _initScroll () { if(!this.sellerPage){ this.sellerPage = new BScroll(this.$refs.sellerWrapIndex,{ click:true, probeType: 3 }) }else{ this.sellerPage.refresh() } } }, mounted () { // DOM 还没有更新 this.$nextTick(() => { // DOM 现在更新了 // `this` 绑定到当前实例 this._initScroll() }) console.log(this.sellerPage) // 打印BS对象查看hasVerticalScroll是否为true }, |
4,当前遗留问题
|
1 2 3 4 |
BS初始化一切正常,但是底部有一小块无法显示。 可以肯定不是DOM初始化的问题,因为试过加入定时器延迟执行也无效。 而且scrollerHeight与content实际高度只差不到1px。 很奇怪! |
