首先我必须承认这一点,我将使用这个平台来清理我的开发环境中的骨架。有时候,我所做的工作 – 有些人称之为“编码” – 并不像我的同事在向他们展示这些宏伟的结果时看到的那样完美。是的,我说过 – 有时候,我会使用一些古老的办法进行试错,我们都称之为调试
在过去的十年里,我所热衷的事情之一就是前端开发(特别是 JavaScript)。作为一名工匠,我也喜欢学习一些新工具。 而在这篇文章中,我会介绍古老又好用的 console(控制台) 中一些很棒的技巧,让你更专业地调试 Javascript 。
也许我们都知道它的一些基础用法:
|
1 2 3 4 |
console.log('Hello World!'); //将消息或对象记录到控制台 console.info('Something happened…'); //与 console log 类似 console.warn('Something strange happened…'); //与 console log 类似,但是输出一个警告 console.error('Something horrible happened…'); //与 console log 类似,但是输出一个错误 |
所以我希望现在可以给你一些你以前不知道的技巧,以及那些调试技巧可以让你成为一个更专业人士。
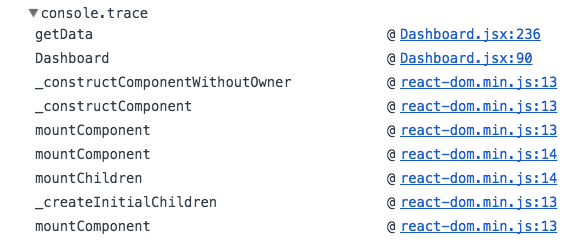
技巧 #1: console.trace()
你通过使用 console.trace() 获取堆栈跟踪和日志数据 ,从而知道日志的提示位置。

Javascript更专业地console调试技巧方法总结
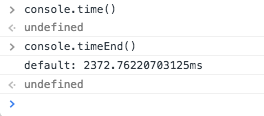
技巧 #2: console.time() 和 console.timeEnd()
如果你试图查找一个比较隐匿的性能问题,请使用 console.time() 开始计算时间,然后使用 console.timeEnd() 进行打印。

Javascript更专业地console调试技巧方法总结
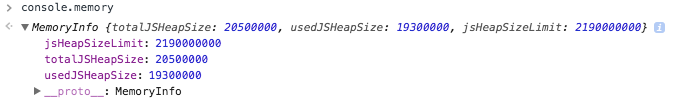
技巧 #3 console.memory
如果你的性能问题很棘手,你正在寻找一个比较隐蔽的内存泄漏问题,你可能想尝试和利用 console.memory(属性,而不是函数)来检查你的堆大小状态。

Javascript更专业地console调试技巧方法总结
技巧 #4 console.profile(‘profileName’) 和 console.profileEnd(‘profileName’)
这不是标准的方法,但得到各浏览器调试工具的广泛支持。您可以使用 console.profile('profileName') ,然后使用 console.profileEnd('profileName') ,从代码中启动和结束浏览器性能工具 – 性能配置文件。这将帮助你准确地分析你想要的内容,并防止的单击鼠标,这取决于执行时间。
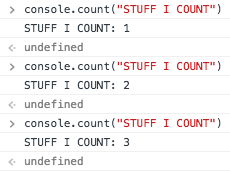
技巧 #5 console.count(“STUFF I COUNT”)
在函数或代码反复出现的情况下,可以使用 console.count('?') 来获取代码被读取的次数。

Javascript更专业地console调试技巧方法总结
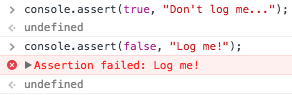
技巧 #6 console.assert(false, “Log me!”)
是的,有条件的日志记录不需要用 if-else 包装你的 logs(日志) :)。你可以使用 console.assert(condition, msg) 在条件为假时记录某些内容。
*免责声明 – 在Node.js中,这将抛出Assertion Error!

Javascript更专业地console调试技巧方法总结
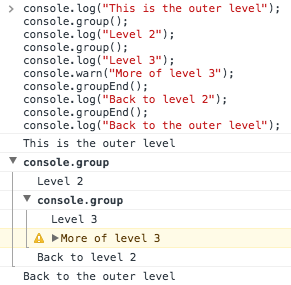
技巧 #7 console.group(‘group’) 和 console.groupEnd(‘group’)
写了这么多的日志之后,你可能想要对它们进行合理组织,以方便你查看。一个小而有用的工具是 console.group() 和 console.groupEnd() 。使用 console group ,你的 console 日志将被分组在一起,而每个分组在层次结构中创建另一个层次。调用 groupEnd 减少一个。

Javascript更专业地console调试技巧方法总结
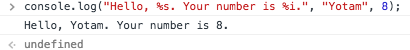
技巧 #8 字符串替换
日志记录时,可以使用字符串替换合并变量。这些引用类型应该是(%s = string,%i = integer,%o = object,%f = float)。

Javascript更专业地console调试技巧方法总结
技巧 #9 console.clear()
那么,写了这么多的日志,现在是时候清理一下你的控制台了。

Javascript更专业地console调试技巧方法总结
技巧 #10 console.table()
在我看来,这是一个真正的宝贝!实际上,你可以使用 console.table() 打印一个非常漂亮的表格。
我真的希望这些技巧能让你的调试带来效率,甚至有点乐趣!
Console API 包括本文中提到的方法,其实还有很多实用的用法,具体的 Console API 参考请查看
