插件特色:
0、支持(7.0&7.2)gbk、utf8两种编码,开源下载
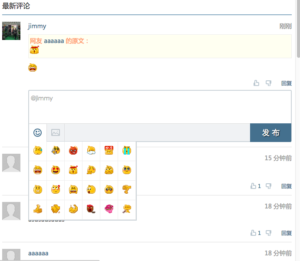
1、增加了一套和畅言一样的表情(选择安装)
2、增加添加远程图片
3、支持顶、踩(增加了很有意思的+1动画)
4、支持3种翻页模式:页面追加、滚动加载、普通分页
5、ajax支持,全面提升用户体验
6、安装简单、调用更简单、二次开发更简单
7、自动适应手机版(也就是说在wap中也有同样的体验)
8、增加每条评论回复输入框
9、增加热门评论
界面截图:
===============使用说明==============
安装步骤:
一、将插件解压上传到e/extend/目录中接口
二、安装内置表情,浏览器打开 域名/e/extend/lgyPl/install/ (若不需要更换表情,此步骤可以跳过)
三、哪里还有三,就只有两个步骤,至此,插件安装完毕
插件参数文档:
| 参数名 | 默认值 | 类型 | 描述 |
| id | 空 | Number | 信息id |
| classid | 空 | Number | 信息classid |
| scrollload | 0 | Boolean | 是否开启滚动加载,仅在pagination为0的时候生效 |
| scrollbottom | 50 | Number | 滚动加载模式下底部触发距离 |
| pagination | 0 | Boolean | 普通分页模式(不支持滚动加载) |
| pageline | 5 | Number | 分页模式连续分页数 |
| pagefirst | false | Number/String/Boolean | 分页模式用于控制首页。值支持三种类型。如:first: '首页' 如:first: false,则表示不显示首页项 |
| pagelast | false | Number/String/Boolean | 分页模式用于控制尾页。值支持三种类型如:last: '尾页' 如:last: false,则表示不显示尾页项 |
| pageskip | false | Boolean | 分页模式显示跳转 |
| pagesize | 20 | Number | 每页显示数量 |
| showhot | 1 | Boolean | 是否显示热门评论 |
| hotpagesize | 10 | Number | 热门评论调用数量 |
一、以上参数可以直接在主要容器.pl-520am(dom)中配置data属性
如:
|
1 |
<div class="pl-520am" data-id="141" data-classid="34" data-scrollload=1 data-pagination=0></div> |
二、也可以通过配置全局变量lgyPlConfig
如:
|
1 2 3 4 5 6 7 8 |
<script> window.lgyPlConfig={ id:141, classid:34, scrollload:1, pagination:0 } </script> |
注意:配置容器.pl-520am(dom)的data的优先等级比全局变量高,也就是说以上两种方式都配置的话,同样的参数只读取主容器的data属性。
调用方法
将以下代码复制到你的内容模板,重新生成内容页面即可(注意勾选全部刷新)
<div class="pl-520am" data-id="[!--id--]" data-classid="[!--classid--]"></div> <script type="text/javascript" src="[!--news.url--]e/extend/lgyPl/api.js"></script>
注意:dom(.pl-520am)是主要的入口,渲染框架的容器,固定名称,不可修改!
对,你没看错,就四这么简单,如果需要开启滚动加载或者使用分页模式,请按照参数说明配置。
至此,插件全部集成完毕!谢谢你的收看,再见~~~